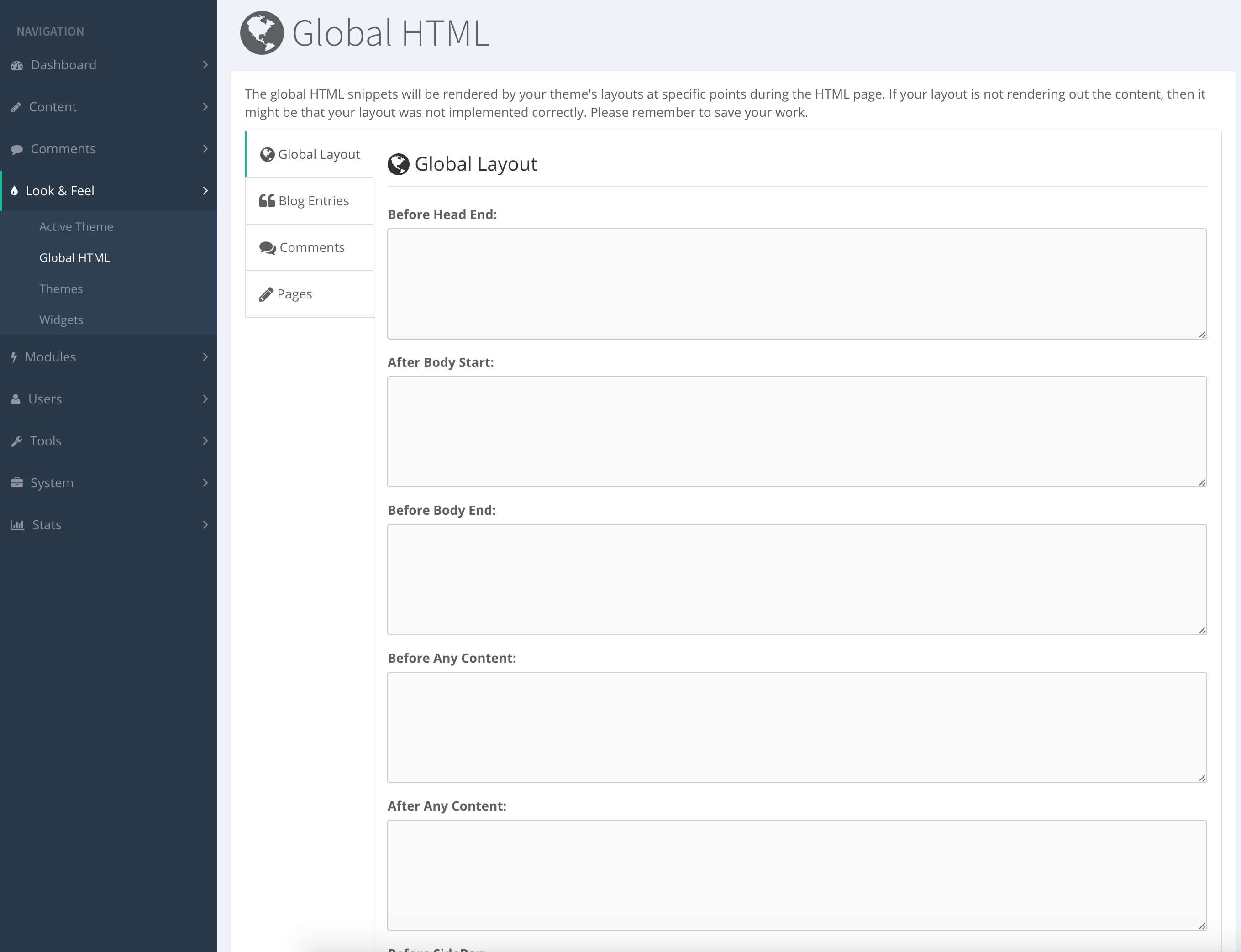
In previous posts, we looked at how to extend ContentBox 3 with ColdBox Modules, installing from Forgebox with CommandBox, or creating your own. In this post, we're going to look at how you can create your own Admin Modules, add Menu Items into the Admin Interface, use ContentBox admin Users and Permissions instead of building your own security by extending ContentBox.
CBCMS2016 - Building your Own Admin Modules - Part 1 - Extending ContentBox 3