ContentBox 3 is a big step forward for us, as we have discussed during our month long roadshow... and in todays technological state, we can't talk too much without mention Mobile apps. This Friday, July 22nd 2016, at 11 Central, Scott Steinbeck will be leading a webinar on ContentBox + Mobile, to give you an overview of how he designed the Into the Box app for our conference in St Paul MN in June, written with Ionic and ContentBox.
Blog
CBCMS2016 - Discovering the Global HTML Theme Interception Points


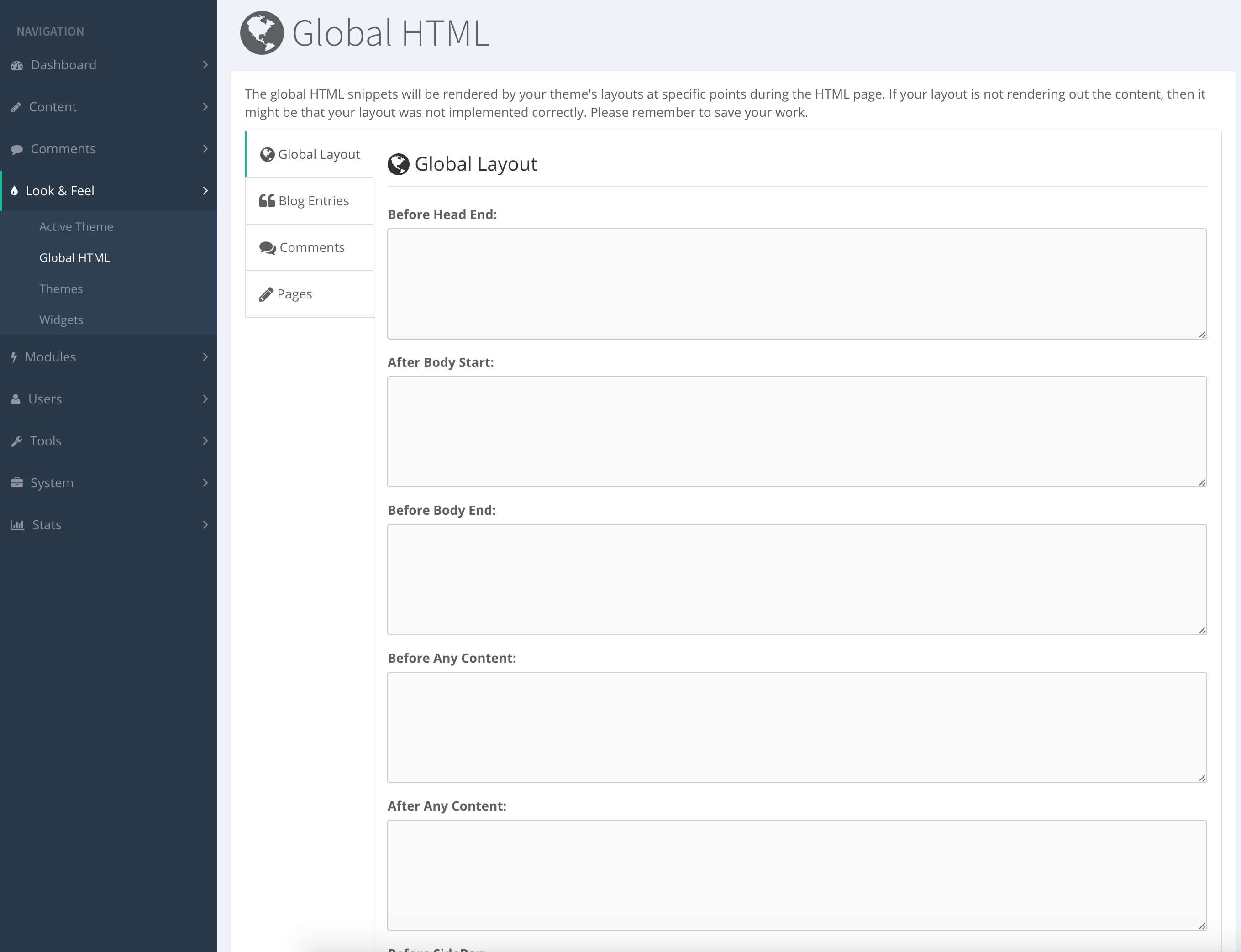
ContentBox has what we call, a Global HTML manager. This manager allows you to seamlessly drop in JavaScript/CSS/HTML to specific theme and UI presentation life-cycle events.
Purpose
The purpose of the Global HTML manager is to allow the integration of third-party scripts, CSS or HTML integrations easily without altering code or programming it in the theme. This allows for cross-theme output in a manageable manager.
CBCMS2016 - ContentBox Administration 101 - For Admins, Managers, Editors and Users

The ContentBox roadshow keeps on trucking, with this weeks free online webinar being presented on ContentBox Administration 101, by Jorge Reyes, on Friday, July 8th at 11am Central time. This is a great session, because it looks at ContentBox from an administrator or a users position. As developers at Ortus, we get excited about all the nuts and bolts under the covers, but for non developers, ContentBox is a quality enterprise level product, that anyone can use.
Please register to get updates, summaries, and all the recording links ( in case you cannot make the live webinars ).
Click here to register now
CBCMS2016 - ContentBox 3 - Modules are everywhere

I hope you are enjoying Ortus Solutions' ContentBox Roadshow so far. We're had one free webinar already, and a few blog posts, with plenty more to come. Today I'm going to talk about modules a little more. I mentioned them in my "What's New with ContentBox" presentation ( you can read more about it and watch the recording here ), but you might not have known, I got excited about ContentBox and all of the modules before the roadshow even started.
CBCMS2016 - ContentBox CMS Smart Editor Integrations

The new ContentBox 3 CMS editors have the capability to output dynamic settings and even tap in to the ColdBox MVC request context and private context collections. This will allow you to easily output from any of these sources using an easy to use markup.
Settings
Any setting stored in ContentBox can be output using the following markup: ${ setting_name }. This is a great way ...
CBCMS2016 - Whats new in ContentBox 3 - Free Webinar July 1st

Are you ready to check out the shiny new ContentBox 3? We've been working hard to jam everything we can into ContentBox 3,but if we added everything, we'd never release it... so we had to draw the line in the sand, and we're really happy with what we have put together. We had the opportunity to show a sneak peak to a few of your at our conference, Into the Box in MN in June. We'd love to show everyone what we have built, with this month long series of blog posts, and 5 free webinars, the first one, Friday July 1st 9am PST 11 Central, which is "What's New in ContentBox 3". I hope you can join us.
Building a ColdBox Module for ContentBox with CommandBox scaffolding

In previous posts we have talked about creating a ColdBox module from scratch ( ContentBox - Extending ContentBox 3 with your Own Custom Modules ), one file at a time, to see the minimum files required to make the module work. That was a great educational exercise, but lets look at another way to create a module, with CommandBox's ColdBox scaffholding commands.
ContentBox - Creating Custom Layouts for you Custom Modules

In our last post on Extending ContentBox 3 with your own Custom Modules we learned that you could build a custom ColdBox Modile with amazingly, just 2 files. You could paste in your legacy spaghetti code right into your default view, and it would work. Of course, we probably want to dress it up a little more, and add some more functionality, so lets look at the layout first.
ContentBox ColdFusion CMS v3.0.0 Release Candidate is here!


We are so excited to bring about the release of ContentBox 3.0.0 Release Candidate to you today. It has been a monumentus milestone for us at Ortus Solutions as we have devoted almost a full year's worth of development, which has been unusual for our releases, but so worth it for ContentBox ColdFusion CMS.
This release candidate is a major release and with a completely rewritten administration module and with a collection of more than 150 tickets resolved. It has been a massive undertaking with some great results. We also are in the documentation process and our book is available as well now: contentbox.ortusbooks.com
Download ContentBox 3.0.0 RC Today!
What's New
We have created a very comprehensive what's new guide in our documentation book here: http://contentbox.ortusbooks.com/content/introduction/whats_new.html.
ContentBox - Extending ContentBox 3 with your Own Custom Modules

In a previous Post, we talked about extending ContentBox easily with modules, and showed you how you could just download a module, activate it and use it in minutes. In this post, we'll look at how to add Modules into your website, by building your own, and how to leverage Module Layouts.
Whether you have used ColdBox before or not, using Modules with ContentBox and ColdBox is fairly straightforward, in fact, I think its a great way to dip your toes into using both technologies. Working with Modules is like everything else in ColdBox, you work with conventions, but you have control. In this previous post, 'Modules Modules everywhere, Extending ContentBox', we show you how there are 4 locations for modules in ContentBox, and depending on how your module will work, you should choose the appropriate location. In this post, we're going to build a custom ColdBox module, which it not managed by ContentBox Admin's Module Manager.