This blog post will teach you how to install and use DocBox to document your CFML components.
What Is DocBox?
DocBox is an open-source library from Ortus Solutions which parses your CFML and generates HTML documentation based on component metadata and comments called "docblocks".
DocBox has a companion CommandBox module for generating documentation from the CLI, as well as a standalone library for generating documentation from your web app, a task runner, or any CFML script.
Writing DocBlocks
A "docblock" is any comment beginning with an additional asterisk: /** info here */. Docblocks are used to document the purpose and usage of methods, and properties within a component, as well as the component itself.
Oh, and the best part about docblocks? They benefit your code even without installing or using DocBox!
To write a docblock, simply write a multiline comment with an extra asterisk in the opening tag:
1 2 3 |
/** * I add widgets to the WidgetFactory. */ |
Our docblocks can contain as many paragraphs of explanation as necessary:
1 2 3 4 5 |
/** * I add widgets to the WidgetFactory. * * No seriously, call this method with a widget, and I'll take care of adding it for you. */ |
Docblocks can even contain HTML tags for formatting:
1 2 3 4 5 6 7 8 |
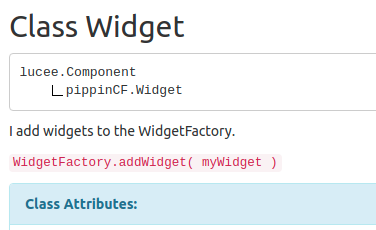
/** * I add widgets to the WidgetFactory. * <p> * <code> * WidgetFactory.addWidget( myWidget ) * </code> */</p> |
In the resulting HTML documentation, this would look something like:

Component Docblocks
Documenting a component with DocBox will look something like this:
1 2 3 4 5 6 7 8 9 10 |
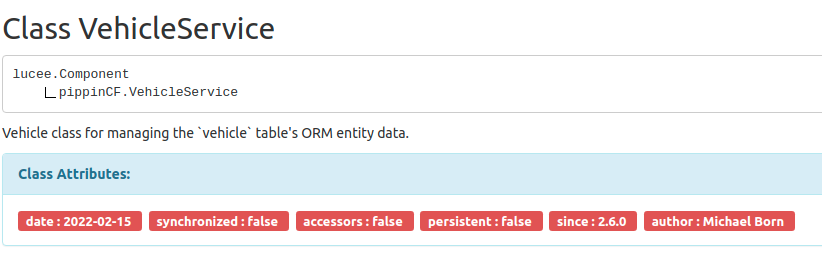
/** * Vehicle class for managing the `vehicle` table's ORM entity data. * * @author Michael Born * @date 2022-02-15 * @since 2.6.0 */component accessors="true" { // component properties and methods...} |
Notice the use of @author, @date and @since tags to offer additional context about the original component implementation.
Here's how that component docblock renders in the resulting HTML documentation:

Method DocBlocks
We can also use docblocks for documenting methods with DocBox. Here's an example of what that might look like:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
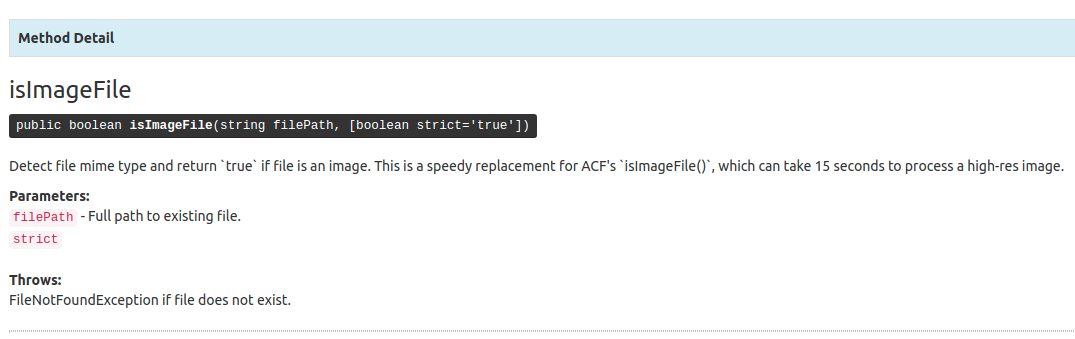
/** * Detect file mime type and return `true` if file is an image. * This is a speedy replacement for ACF's `isImageFile()`, which can take 15 seconds to process a high-res image. * * @filePath Full path to existing file. * @throws FileNotFoundException if file does not exist. */public boolean function isImageFile( required string filePath, boolean strict = true){ // check image mime} |
Notice how we document each method argument via @{argumentName}, and also document that the method @throws a particular exception type. DocBox will also determine the @return and @access documentation tags by introspecting the method - no additional typing required!
The output will look like:

Property DocBlocks
Here's a quick example of documenting a maxRows property on a fictitious SearchService.cfc component:
1 2 3 4 5 6 7 8 9 10 11 |
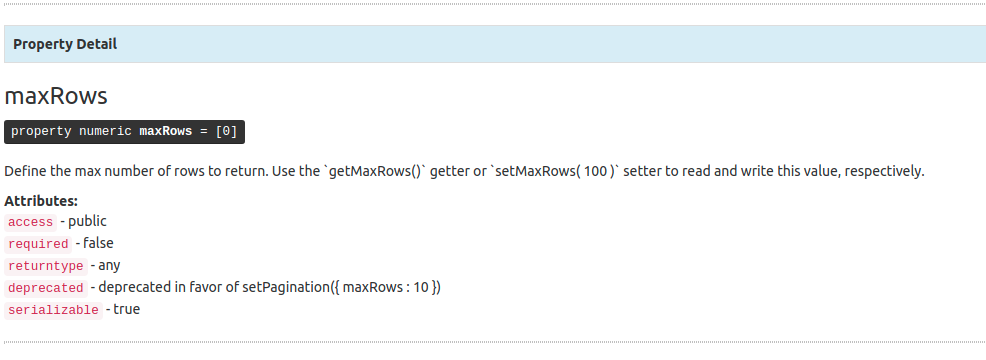
/** * Define the max number of rows to return. * * Use the `getMaxRows()` getter or `setMaxRows( 100 )` setter to read and write this value, respectively. * * @deprecated deprecated in favor of setPagination({ maxRows : 10 }) */property name="maxRows" type="numeric" default="0"; |
With this docblock, DocBox will generate HTML documentation that looks something like this:

Supported DocBlock Tags
DocBox supports all of the following documentation tags:
| Tag | Explanation | Use On |
|---|---|---|
@author | Provides information about the author, typically the author’s name, e-mail address, website information, and so on. | Component, Interface, Method |
@version | Indicates the version number. | Component, Interface, Method |
@since | Indicate which version this item was added | Component, Interface, Field, Method |
@return | Describe the method’s return value. | Method |
@throws | Indicates exceptions that are thrown by a method or constructor. You can add multiple @throws in a function declaration. | Method |
@deprecated | Indicates that the item is outdated and shouldn’t be used. | Component, Interface, Field, Method |
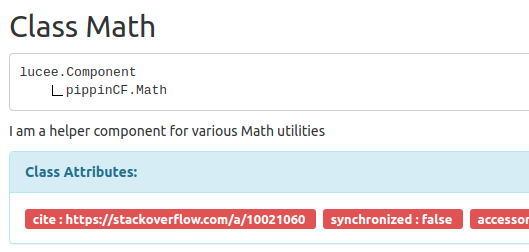
Besides these standard tags, DocBox supports custom tags. Simply put @tagName followed by a description, and DocBox will include these in the documentation as key/value pairs. A personal favorite of mine is @cite to cite Stack Overflow or another online code source.
1 2 3 4 5 |
/** * I am a helper component for various Math utilities * */ |
On a component, this would look like:

Generating Documentation
To parse our source code and generate browseable documentation with DocBox, we're going to use the the DocBox Commands module from the CommandBox CLI.
Note: You can also generate documentation from your CFML application or any CFML script using the DocBox library directly. Check out the DocBox Output guide if you want to go this route.
First, we need to install the DocBox Commands module in CommandBox:
1 |
box install commandbox-docbox |
Next, we run docbox generate, passing the source and mapping of the directories we wish to document:
1 |
box docbox generate source=models mapping=pippinCF |
If our code extends or implements any third-party library component, or if our source path includes third-party libraries such as coldbox or testbox, we'll want to exclude these directories from the documentation:
1 |
box docbox generate source=models mapping=pippinCF excludes=coldbox |
This excludes property can take a regular expression (NOT a comma-separated list) for excluding multiple paths:
1 |
box docbox generate source=models mapping=pippinCF excludes=coldbox|testbox|modules |
Now that we're done fine-tuning the documentation source files config, let's configure the output. We start by setting a strategy. A DocBox strategy is the output formatter that will run against our chosen set of source files. There are three strategies currently available in DocBox:
HTML- Generates human readable, browseable documentation similar to the Java docsJSON- Generates machine-readable JSON documentation suitable for Elasticsearch or a database.UML- Generates an XMI file which can be used by UML tools like StarUML to generate a UML diagram of your source code.
We'll stick with the HTML strategy for now:
1 |
box docbox generate source=models mapping=pippinCF excludes=coldbox|testbox|modules strategy=HTML |
Next we need to configure the HTML strategy. There are only two strategy settings we need to configure: a "project title" a la top-level heading, and the location of the generated output:
1 |
box docbox generate source=models mapping=pippinCF excludes=coldbox|testbox|modules strategy=HTML strategy-projectTitle='PippinCF' strategy-outputDir=./docs |
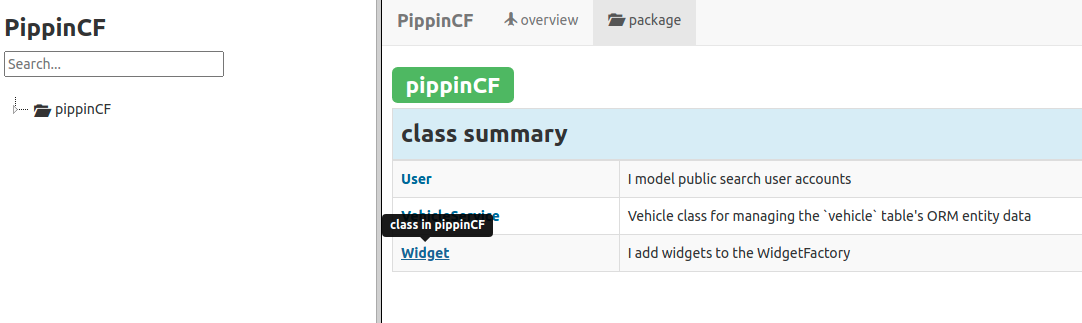
This is all the configuration we need to generate HTML documentation from the command line. Running this command will generate HTML documentation with a search function and a package summary that looks something like this:

Conclusion
In summary, DocBox is a low-effort, high-reward tool for documenting your application code. To learn more about integrating DocBox into your workflow, check out my CFCasts series on Using DocBox.




Add Your Comment