Form validation is something we as developers have to deal with all the time, and there are plenty of ways to go about it, some elegant and others not so much. ColdBox has a validation module called cbValidation for powerful form validation. We have this available to us in CBWIRE as well, which allows us to build forms with instant validation and messaging for the user without any page refreshing.

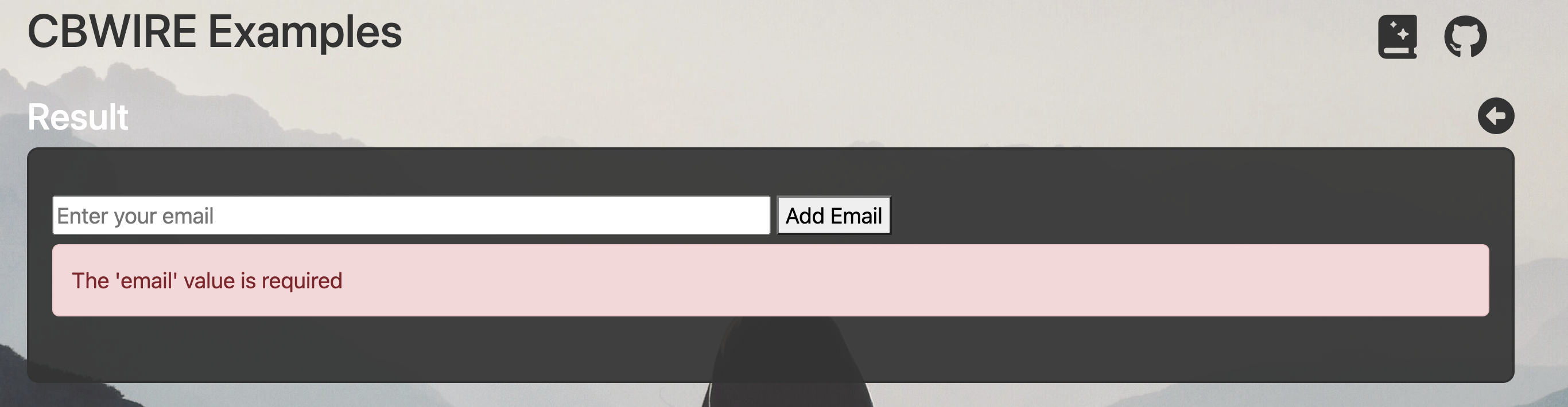
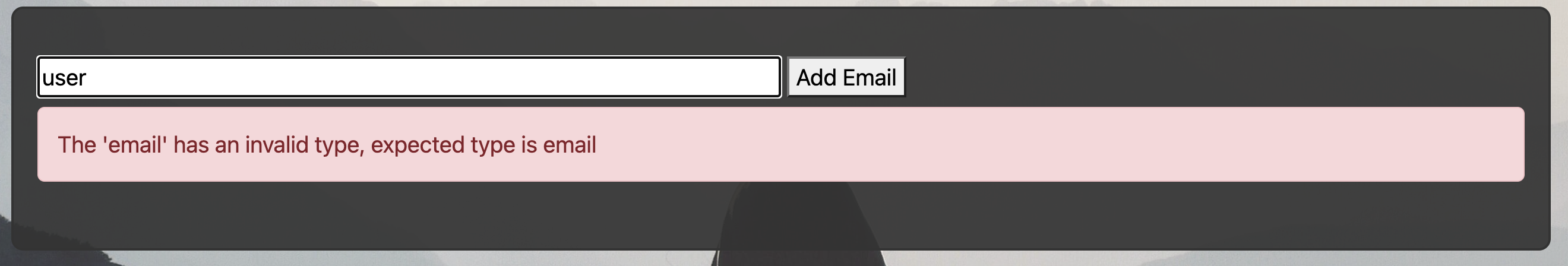
As we begin typing into our input field, we want the UI to immediately start validating, like this.

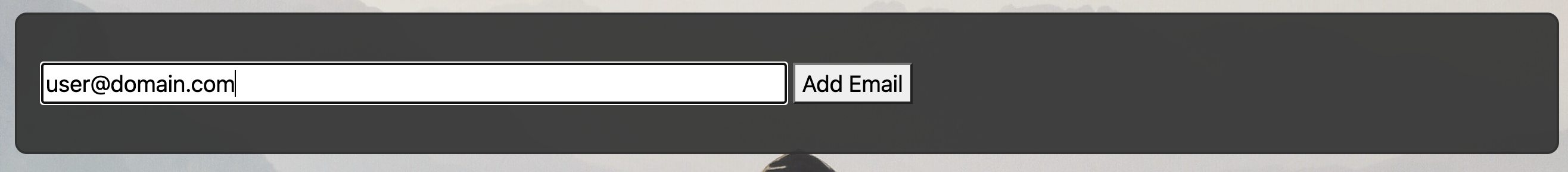
Once we've entered a valid email address, we want the validation error to go away.

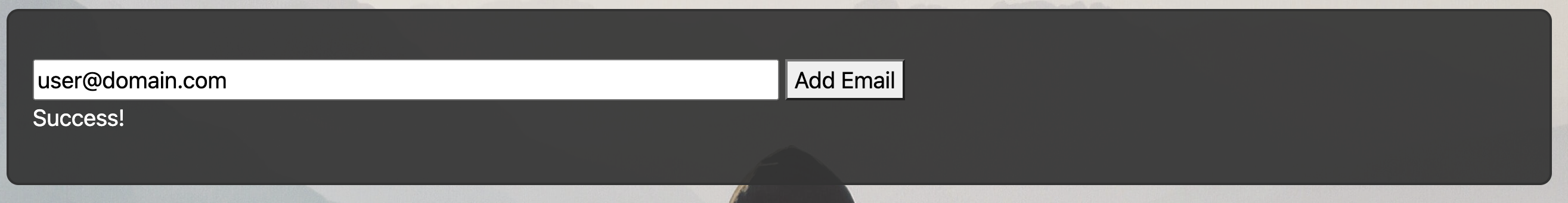
Clicking 'Add Email' should show a success message.

This is quick to achieve with CBWIRE, and we don't need to write any JavaScript to do it.
Building Our UI Component
Let's create a UI component for our form. We'll call it EmailForm.cfc.
// Path: /wires/EmailForm.cfc
component extends="cbwire.models.Component" {
this.constraints = {
"email": { required: true, type: "email" }
};
data = {
"email": "",
"success": false
};
function addEmail() {
validateOrFail();
data.success = true;
}
}
We can define what Data Properties we want to validate by defining this.constraints in our component.
this.constraints = {
"email": { required: true, type: "email" }
};
Every time our component is updated, CBWIRE will look for these constraints and perform validation on them if they exists.
Notice we can also call validateOrFail() within our component actions. This will perform an additional validation and if there are any validation errors, prevent further processing.
function addEmail() {
validateOrFail();
data.success = true;
}
Now, let's add our UI Template.
<!--- Path: /views/wires/emailform.cfm --->
<cfoutput>
<div>
<input wire:model="email" type="text" placeholder="Enter your email">
<button wire:click="addEmail">Add Email</button>
<cfif args.success>
<div>Success!</div>
</cfif>
<cfif args.validation.hasErrors( "email" )>
<cfloop array="#args.validation.getAllErrors( "email" )#" index="error">
<div class="alert alert-danger mt-2">#error#</div>
</cfloop>
</cfif>
</div>
</cfoutput>
Notice that within our CBWIRE template, we have args.validation available to us. This is a validation result object that is returned from cbValidation.
<cfif args.validation.hasErrors( "email" )>
We are able to use any methods available to us on that validation result object, including hasErrors() and getAllErrors().
Using Our Component
Now we can include our email form anywhere we need it by using the wire() method.
<cfoutput>
<html>
<head>
<title>...</title>
#wireStyles()#
</head>
<body>
<!--- Include our EmailForm component here --->
#wire( "EmailForm" )#
</body>
#wireScripts()#
</html>
</cfoutput>
That's really it. All of the validation features of cbValidation we have available to us, and with CBWIRE we can validate our forms instantly and reactively as users are entering in data.
Examples
As always, the docs is the best place to learn more about CBWIRE and it's validation features. https://cbwire.ortusbooks.com/component-features/validation
You can find this example as well as many others in our CBWIRE examples repo at https://github.com/grantcopley/cbwire-examples.
Go build something awesome!




Add Your Comment