Recently I did a webinar on Refactoring Legacy Code and the question came up about whether or not it was possible to use Coldbox with existing code without converting everything to a Coldbox module or making changes to the existing codebase. The answer is yes and there are many ways to do it. The method you choose depends on what the goals are for the conversion. Do you need to simply keep the exact same site but start moving toward Coldbox routes? Are you putting a new look to existing functionality but need to keep an existing site up and running in the meantime? Both these and several other scenarios are possible. We’ll take this blog series to walk through some of them.
Code
The code for this series can be found at https://www.forgebox.io/view/coldbox-existing-code-blog and installed via CommandBox using install coldbox-existing-code-blog
Coldbox Background
Coldbox is a powerful framework, written in CFML, which makes several important and typically complex aspects of web development much easier. We’re not going to get into them all at once and I’ll do my best to define jargon-y words. We’re also not going to recreate the Coldbox-Zero-To-Hero workshop but we will go over some basics.
There are 8 major components to a Coldbox site:
- Routes
- Layouts
- Views
- Handlers
- Models
- Interceptors
- Modules
- Scheduled Tasks
Routes are URLs which don’t correspond to a file on the hard drive, but instead a pattern which tell Coldbox what actions to perform. Routes can be tied to Events. When an event fires it can run code in a handler or simply display a view.
Layouts are page level displays (.cfm) which can include Views, smaller displays which can be dynamically included in a layout at runtime. A site can be given a default layout and views can be displayed or hidden as needed.
Views are small visual components (.cfm) which can be dynamically set into layouts to provide certain functionality. This is the V in MVC.
Handlers are CFCs. Handler functions are run in response to events which usually occur when a route accessed by a browser or remote call. Handlers typically transform data from the URL and FORM scopes, perform actions such as authorization and other tasks in preparation for the main purpose of the call, usually displaying of a view, rendering some json for an api, or relocating after an action has been performed. Handlers are sometimes known at Controllers, which is the C in MVC. Event Handlers were born in ColdBox before MVC was born, so ColdBox has retained the name Handlers.
Models typically contain the business logic, which in modern development is majority of the code which runs to perform the requested tasks. This is the M in MVC.
Interceptors are CFCs which also operate based on events but these events are triggered or announced from within handlers and models. This allows code to operate and respond to triggers even when the other cfcs, models or modules have no knowledge of the application whatsoever. This is similar to event listeners a language such as javascript, like button clicks, onfocus etc which triggers events, but ColdBox gives you the ability to listen to events in your running Application. Useful events are preRender or custom events like onLogin which you might use to log information about a user logging in for example.
Modules are collections of routes, layouts, views, models, and interceptors which have a specific purpose and can be packaged as a self-contained unit. You can build your own modules, or install 3rd party modules either manually or as part of an automation with CFML Package Management using CommandBox and ForgeBox.
Scheduled Tasks are the newest component of Coldbox and provide an easier way to do what would normally be handled by other systems such as the CF Administrator or the server OS. They can be created and configured programmatically and dynamically through the same interfaces you use in Coldbox.
Installing The Demo Sites
In the github repo mentioned above, there are two top level folders – coldbox and mycode. These represent the two different sites in question, our existing site (mycode) and the new coldbox sites (coldboxsite). Follow these steps to get the sites up and running.
- Install the demo site:
Open CommandBox and type install coldbox-existing-code-blog in a new folder.
- Install the general dependencies:
Type install at the command prompt. This will ensure that a few modules are installed into CommandBox such as HostUpdater, dotenv, cfconfig, and cfformat. We’ll talk more about these modules and what they do or you can go to https://www.forgebox.io/ do a search and read up on them.
- Set up the original site:
Navigate to the mycode folder and type server start. This will open the original site at http://mycooriginal.local/
Note: If you have IIS or another program which is monopolizing port 80, you will need to edit the server.json file and change the web.http.port value to a different port or remove it all together to have CommandBox choose a random open port for you.
- Set up the Coldbox Site:
Navigate to the coldbox folder by typing cd ../coldboxsite to and type install. Once the dependencies have been installed, type server start. This will open the coldbox site at http://myco.local/. Click on the myco link under modules to go the examples main page or simply go to http://myco.local/myco/
See above note about ports
Our Existing Site
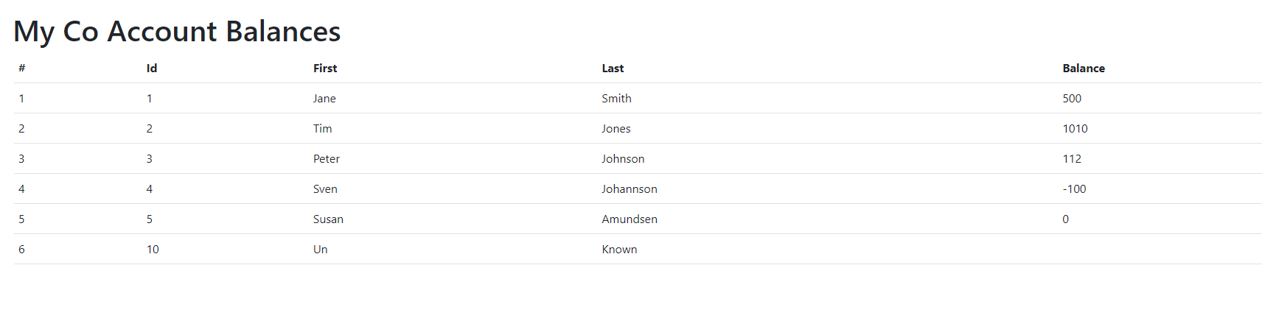
In this scenario, we have an existing index.cfm which gathers data from two cfcs located at com.mycode.people.Accounts and com.mycode.accounting.accounting and presents this table:

The folder structure is this:
/index.cfm
/com
/mycode
/people
/Accounts.cfc
/accounting
/accounting.cfc
The Coldbox Site
The Coldbox looks more complicated but makes perfect sense once you know what everything does. Here are the folders in the root:
/coldbox – This hold all the actual coldbox code. You will very rarely (probably never) need to touch code in here. In general, this folder would not be checked into your personal repo and would be installed from Forgebox.
/config – This folder houses all the configuration files for almost all facets of coldbox. This is custom to your site and would be checked into your personal repo.
/handlers – contains handlers for your site. Conventionally, Coldbox automatically looks here for code to be run when a route or other event is fired.
/includes – holds any general files you might want to include. This is here for organization and not one of the special convention folders that Coldbox searches.
/inteceptors – Conventionally, Coldbox looks here for interceptors
/Layouts – Conventionally, Coldbox looks here for layouts
/lib – drop .jar files here for automatic inclusion in your CFML engine
/models – Conventionally, Coldbox looks here for models.
/modules – This might not be present initially but conventionally, Coldbox looks here for modules installed from outside sources like ForgeBox. This should be ignored by Git and should not include any custom application code.
/modules_app – conventionally, this is another source of modules for Coldbox and tends to be where those being locally developed are stored.
/testbox – The installation of testbox used for testing. This would not normally be checked into a personal repo.
/tests – where tests for our code would be stored.
/views - Conventionally where Coldbox looks for views.
/.cfconfig.json – a place to set default values for server configuration such as passwords, mappings, mail servers, datasources and so on.
/.cfformat.json – some default rules for cfformat (can be changed according to preference obviously)
/.cflintrc – some default rules for cflint (can be changed according to preference)
/.editorconfig – some default rules for editors which subscribe to the editorconfig.org standard (can be changed according to preference)
/.env – environmental variables specific to your installation of the sites. This should be ignored by Git and not commited to your repo.
/.env.example – an example file which has what variables should exist in the .env file
/.gitignore – rules for what files and folders the git client should ignore
/box.json – properties about this package which helps CommandBox and Forgebox display and act on the code appropriately
/Server.json – settings that are used by CommandBox to start up this server. Note the web.host and the web.http.port settings which tell the hostupdater module in CommandBox to have this site open at http://myco.local:80
Conclusion
This ended up be just a set up and tour posting. In the next article, we’ll go do a quick tutorial about creating routes, layouts, views and handlers before jumping into actually interacting with the original code.
Below are links to Dan's Webinars, and his Workshop at ITB which builds on this topic.
Did you miss the June Webinar - Getting started with the Legacy Migration with Dan Card
We will look at the process of converting legacy .cfm based sites into a more modern coding design which has less overall code, is easier to maintain and manage, mistakes and errors can more readily and speedily identified and fixed, and is easier to read.
Legacy Migration Follow Up: Using Coldbox with an Existing Code Base with Dan Card
July 29th 2022: Time 11:00 AM Central Time ( US and Canada )
Dan Card will be presenting a follow up to his June webinar: Getting started with the Legacy Migration. Dan received some good questions, so July's Webinar: Legacy Migration Follow Up: Using Coldbox with an Existing Code Base with Dan Card. If you have a more traditional / legacy codebase, and are wanting to modernize with ColdBox, but don't know where to start, this webinar is just for you!
Register now: https://us02web.zoom.us/meeting/register/tZArde-srjgiGtUVIWhhVRmMpSgang6yqCzA
Find out more about Dan Card's workshop at Into the Box - Legacy Code Conversion to the Modern World
This one-day workshop will focus on converting legacy .cfm based sites into a more modern coding design that has less overall code, is easier to maintain and manage, mistakes and errors can be more readily and speedily identified and fixed, and is easier to read.




Add Your Comment