Recently I did a webinar on Refactoring Legacy Code and the question came up about whether or not it was possible to use Coldbox with existing code without converting everything to a Coldbox module or making changes to the existing codebase. In the first installation in this series, we took a tour of the various elements which make up ColdBox. In the second installation, we looked at creating layouts, views, and routes in the main site. In this installation, we’re going to start incorporating our existing code base and do so using a module.
Some Pre-Setup
The first step in using our existing code is being able to access it, and we do that by creating some cfmappings. This creates an alias that our CFML code can use to access a folder not in the webroot. We will do this using the CFConfig module in CommandBox, which allows us to preset variables for our CFML server that will be set when the server starts up.
In the root of the ColdBox site website, there is a file named .cfconfig.json, the convention CFConfig uses as a source for our preset variables. In it, there is a cfmappings key which looks like this:
"CFMappings":{
"/com":{
"PHYSICAL":"${Setting: MYCODE_ROOT not found}\\com"
},
"/existingMyCo":{
"PHYSICAL":"${Setting: MYCODE_ROOT not found}"
}
},
Here, the key ( /com ) is the name of the virtual folder and the PHYSICAL value is the absolute path to the folder. This begs the question of this syntax ${Setting: MYCODE_ROOT not found}. Since all the developers who work on this project will need to have this mapping defined, we put the mapping in the .cfconfig.json file. However, since each developer might either have a unique location for the code on their computer or different syntax to that folder given their OS, we’ve abstracted the actual path to a variable that is set in the .env file.
In the root of the site, there will either be a .env file or at least an .env.example file which will be a model for what values need to be set. If you don’t have a .env file, duplicate the .env.example file and call it .env. Opening the .env file, we see this entry:
#MyCode Data
#This should point to the root of the /mycode folder which came with this repo. Don't forget to escape your backslashes
# i.e. c:\\mysite\\and\\mycode\\
MYCODE_ROOT=
Set the MYCODE_ROOT variable equal to the absolute path to the \mycode folder and restart the server.
Note: The MYCODE_ROOT variable is all in caps by convention to indicate that it is a constant and will not change value.
Another Note: If any backslashes are not escaped by doubling the slash up, your path will look like this: c:mysiteandmycode and will break. Make sure you escape your backslashes by doubling them up.
Yet Another Note: Since the .env variables are read into the server itself, you will need to restart the server for these new values to exist. This is a CFML server issue and not related to ColdBox, therefore reiniting the ColdBox app with ?fwreinit=1 will not work.
What Are Modules?
A module is a collection of any combination of layouts, views, routes, handlers, models, interceptors, and scheduled tasks that are grouped to work as a unit. They can be fully self-contained or can access other modules as needed. Modules that are installed from outside sources, such as Forgebox, are conventionally installed in the /modules folder. Also, conventionally, the /modules_app is used for modules that are under development or manually installed. We’re going to create a module that will examine various ways a ColdBox site and a non-ColdBox code base can interact.
Creating A Module
The only thing that a module needs to be registered in ColdBox is a moduleConfig.cfc in its root folder. If you look in /modules_app/myco/moduleConfig.cfc you’ll see several “this” scoped variables which determine how the module is configured. Here are a few:
this.title = "myco";
this.entryPoint = "myco";
this.modelNamespace = "myco";
this.cfmapping = "myco";
this.autoMapModels = true;
In this case, all of these properties have the same value but this does not need to be the case.
Title: This is the name of the module
EntryPoint: This is the URL path preceding the routes in this module. They can be accessed by /myco/routename
ModelNameSpace: Each module gets its own namespace in WireBox. This means that the models can be referenced in WireBox by modelname@modelNamespace. We might get into WireBox in our examples but the quick explanation is that WireBox is the Dependency Injection engine for ColdBox. You can think of it like a huge centralized code warehouse where you can access the components or settings needed in your site.
CFMapping: Each module gets a cfmapping. In this case, the module root is accessed by this mapping name.
AutoMapModels: This determines whether the models in this module are automatically registered in ColdBox / WireBox or not.
If the module doesn’t exist, the easiest way to create a new module is through CommandBox. From the root of the ColdBox site, type coldbox create module and set the name to myco.
The Existing Codebase
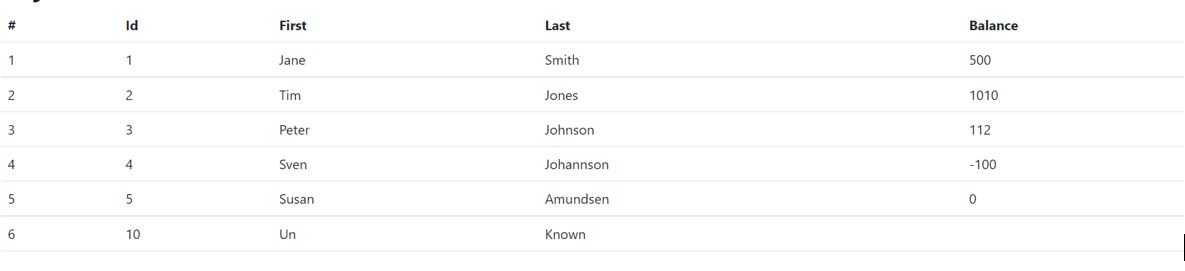
Start a server in the mycode folder and open http://myco.local/myco in the browser. The opened site looks like this:

The site is made up of an index.cfm file which retrieves data from 2 cfc files and creates the above table.
Existing Code Technique 1: Includes
The index.cfm for our existing code is located at /mycode/index.cfm folder. Once we have the cfmappings in place, all that our ColdBox site needs to display this code are two things:
- A route
- A view that uses
<cfinclude>to display
Step 1: Create a route in the /modules_app/myco/config/router.cfc file in the config method. This already exists if you installed the ForgeBox module for these blogs.
route( "/accountsByInclude", "home.byInclude" );
Step 2: Create the file /modules_app/myco/views/home/byInclude.cfm which has this content:
<cfinclude template="/existingMyCo/index.cfm" />
You should see the existing site if you open a browser to http://myco.local/myco/accountsByInclude. Since it’s an include, to edit this code, you will need to edit the files at /mycode/index.cfm in the repo folder.
Conclusion
In this installation, we looked at setting up the mappings Coldbox will use to access our existing code using CFConfig and .env files. We also looked at creating a module with its own routes and views and including .cfm files from our current site. In the next installment, we’ll look at several more (and more useful) ways to include current code in a ColdBox site.
Did you miss the June Webinar - Getting started with the Legacy Migration with Dan Card
We will look at the process of converting legacy .cfm based sites into a more modern coding design which has less overall code, is easier to maintain and manage, mistakes and errors can more readily and speedily identified and fixed, and is easier to read.
Legacy Migration Follow Up: Using Coldbox with an Existing Code Base with Dan Card
July 29th 2022: Time 11:00 AM Central Time ( US and Canada )
Dan Card will present a follow-up to his June webinar: Getting started with the Legacy Migration. Dan received some good questions, so July's Webinar: Legacy Migration Follow Up: Using Coldbox with an Existing Code Base with Dan Card. If you have a more traditional/legacy codebase and want to modernize with ColdBox but don't know where to start, this webinar is just for you!
Register now: https://us02web.zoom.us/meeting/register/tZArde-srjgiGtUVIWhhVRmMpSgang6yqCzA
Find out more about Dan Card's workshop at Into the Box - Legacy Code Conversion to the Modern World
This one-day workshop will focus on converting legacy .cfm based sites into a more modern coding design that has less overall code, is easier to maintain and manage, mistakes and errors can be more readily and speedily identified and fixed, and is easier to read.




Add Your Comment